
Aurora
Brand Guidelines + Media Kit
2023
Build the future.

Logos
Rainbow Bridge
Aurora Cloud Suite: Pass, Borealis, Silos
Aurora Pass Wallet
Aurora+
Aurora Labs
Aurora Developers
Logos
The Aurora logo and Aurora sign are our most important core brand identity elements. Consistent placement, sizing, clearspace and color usage, our logo remains recognisable on any surface it's presented on.
In the logopack below you'll find Aurora Primary logos along with sub-brands: Aurora Cloud suite, Aurora Plus, Rainbow Bridge and Aurora Developers.
Logo Clear Space
As a general rule, a healthy amount of clear space around the logo creates proper brand awareness and ensures consistency. When possible, ensure that the logo has a margin equal to at least 1/2 the width of the token logo mark on all sides. This applies to every other logo from our logopack.

Aurora sub-brands
Aurora is the platform for building pioneering, scalable, and carbon-neutral Web3 apps powered by the team of Aurora Labs. We built an unhacked trustless and permissionless generic bridge with Ethereum, which is constantly referred to as “best UX” bridge AND a fully integrated suite of blockchain differentiators called Aurora Cloud.
In this section you'll find logos and overviews of Aurora's every entity.

Rainbow Bridge
Rainbow Bridge is the official bridge for transferring tokens between Ethereum, NEAR and the Aurora networks. The bridge is the product of Aurora, the Ethereum-compatible scaling solution built on NEAR.

Aurora Cloud Suite
Aurora Cloud is a ready-to-use solution for adopting blockchain into a business. It offers a fully integrated suite of blockchain differentiators: Aurora Pass, Aurora Silos and Borealis Business.
Aurora Silos are dedicated blockchains, created for Aurora customers who require their own fully customizable environments.
Aurora Pass is an Aurora-specific mobile crypto wallet which facilitates cost-free, biometrically signed transactions for customers of Web2 businesses making the transition to Web3.
Borealis Business is the transaction processing infrastructure that allows Web2 businesses to implement any imaginable business model on the blockchain.

Aurora Pass Wallet
The mobile wallet that provides the best onboarding for web2 users.
Aurora Pass is a mobile crypto wallet for the Aurora networks, which includes Aurora
Mainnet and any Silo (present and future).
It solves the main two problems for new web3 users: onboarding and transaction costs.
Aurora Pass opens the path to mass adoption by:
• Providing an onboarding similar to what users are familiar to on the web today (sign in with email)
• A gasless experience (users don’t need to worry about holding assets to pay for their transactions)
• A fully mobile experience, whether users navigate to dApps on mobile or desktop
• The opportunity to discover the aurora ecosystem dapps directly from Aurora Pass
Announcement

Aurora Plus
Aurora Plus stands out as an inventive dApp within the Aurora ecosystem, providing a gateway to explore the realm of web3 through staking, swapping, bridging, and reaping rewards and more, all in one convenient space

Aurora Labs
Aurora Labs is the development company behind Aurora—the EVM blockchain that runs on the NEAR Protocol. We are also the developers of, and integration partner behind, Aurora Cloud—a suite of products that allow Web2 companies to capture the value of Web3.

Aurora Developers
Aurora Developer Portal is a platform built for experienced blockchain developers and for newcomers from other technical environments. For the first time, all essential documentation for third-party integrators is brought together in one place. It gathers and updates all the information needed to easily build dApps on Aurora. Under this dev umbrella we also have Aurora CLI and Workspace (all logos can be found in the logopack).
Co-branding
When we collaborate or partner with other brands, we have developed a system for co-branding. First of all we have an animated template (.ae file can be shared by request), but also a sctatic one. In this setup both brands share the visual lead. Depending on the surface the logos are visible on, we can choose between horizontal and vertical lock-ups (using Stacked version of our logo), main objective is to give both logos enough clear space.
Static example with horizontal system
(still from the animation)

Vertical system

Logo Color
Aurora logo should only be used in our brand colors. Black and white are allowed as an exception if necessary.




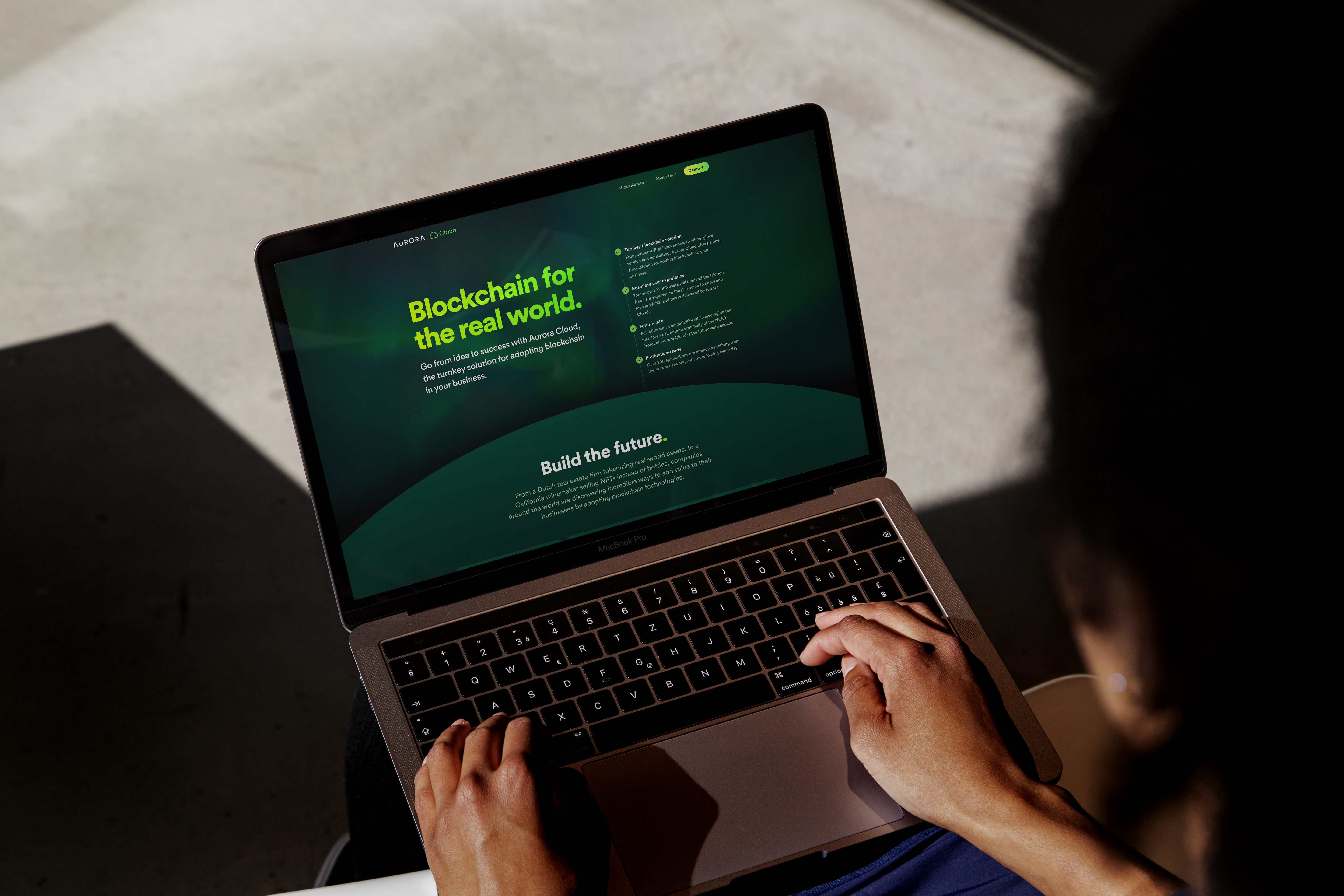
Logo on Photography
When applying our logo on photography, always ensure enough contrast between logo and image to make it clear, crisp and legible. It sometimes requires dimming photo a little.


Misuse
Our logo should always be treated with love and appear consistent throughout all surfaces. It should not be reimagined, tampered with, or modified in any way. Below are some examples of what not to do. Should you have any doubts regarding Aurora logo or sign usage, please reach out to our design team.

Colors
Our primary colors are simple and clean, with a clear accent color to stand out on any surface where we need immediate attention. We also sometimes use secondary colors and gradients to make accents.
The colors provide no frills, they have good contrast for web content accessibility guidelines and they let the content breath in a calm, but precise enviroment.

Primary Colors
Our primary colors are black, white and green. Simple and clean, with a clear accent color to stand out on any surface where we need immediate attention.
Aurora Black
Aurora Green
Aurora White
Gradient and secondary colors
We're also using Aurora gradient for highlits and derk green for backgrounds where depth is needed. Here you can also find Aurora Cloud Black, which is slightly different from primary one.

Aurora Dark Green
Aurora Cloud Black
Misuse
Our colors should always be treated with respect and appear consistent throughout all formats. The colors should never be reimagined, tampered with, or modified in any way. Below are some absolute no-no's.

Typography
Straight-forward with a clear, strong voice. It never takes anything away from the topics we talk about. Our typeface is called LL Circular — a geometric sans serif that marries purity with warmth and strikes a balance between functionality, conceptual rigour, skilled workmanship and measured idiosyncrasy.

Brand Typeface
Our brand typeface is called LL Circular — a geometric sans-serif font family in eight weights. It is Laurenz Brunner’s second official release. First begun in 2008, LL Circular’s design evolved from a purely geometric approach to a more complex formal conception by the time of its 2013 release.
Please be mindful of licencing.
Weights & Sizing
Headers are set primarily in LL Circular Bold. Sometimes we use Medium or Black, depending on the surface or medium. For hierarchy and prominance, the heading font color should have the highest contrast with the background color.
When establishing the typographic system, strive to keep the styles divided by 8, 16, 24, 48, 72, etc. It's important that all designs have an inner logic that provides a clear system to the design.


Alignment
Large typography should always be left-aligned or in some cases centered. It should never right-aligned or justified. Smaller typography should always be left-aligned or can be centered. Never right-aligned or justified.
Margins
Our margins are decided from the logo clearspace principle. Basic rule is to use let taxt breathe and have enough space between headers, sub-headers, text and images. Again, to make spaces we use multiples of 8.
Case
When setting type, sentence case should always be used unless working with a tagline or pay-off. We never use all caps or all lowercase.
Free alternative
Whenever you need a free alternative to Circular, you can turn to the Manrope family. This font is a crossover of different font types: it is semi-condensed, semi-rounded, semi-geometric, semi-din, semi-grotesque. It employs minimal stoke thickness variations and a semi-closed aperture.
This fonts are licensed under the Open Font License. This means, that you can use Manrope freely in your products & projects — print or digital, commercial or otherwise. This isn't legal advice, please consider consulting a lawyer and see the full license for all details.
In your designs use the same logic for weights, sizing and margins as you would with Circular.
Illustrations
The elegant Aurora illustrations are built as vectors and are meant to scale and layer more easily than photography can. The Aurora illustrations are built in four different shapes. These illustrations are meant to be used as a focal point for marketing and social assets, as well as a section break graphic on web/mobile. Aim to not overlay type as the detailed line work in the illustration can make headlines and body copy harder to read.

Photography
The Aurora photography library is made up of a range of brightly colored aurora sky imagery. These photos have been chosen based on the brand colors and will act as a great background resource to add more texture to your designs.




Applications
Continously updated with relevant examples.





Let’s build the Aurora brand together.
With any doubts and questios please reach out to our Aurora team.